It all started with an observation: contributors brought many new wordings to the PrestaShop open source project but couldn’t access clear content guidelines. This led to a lot of inconsistencies. Wording is such an essential element of a good user experience, it was time for a change.

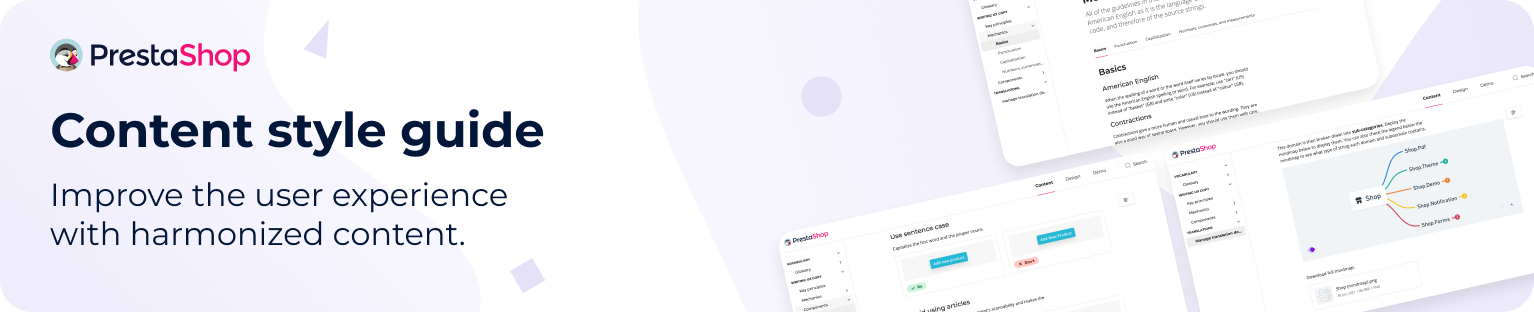
A reference document for writing content
When designing a new feature, contributors to the PrestaShop project have to think about the wording: feature labels, help texts, error messages, etc. Because there are many contributors to the project, multiple writers take action on the content by adding new strings (see our glossary on ZeroHeight). Moreover, the community is very diverse, and every writer has his/her own writing style. To ensure consistency, it was important to provide a document that anyone writing for the project could refer to.
This reference document sets out principles and guidelines for the writing and formatting of text on PrestaShop software. So, for example, if you are designing a modal, a button, or writing an error message, you’ll find what you are looking for in the Content style guide!
This guide also contains a glossary that will help you understand the vocabulary used in the PrestaShop project.
A big challenge but many benefits
Let’s face it, there’s a lot of work to be done to harmonize and improve the wording on PrestaShop software. But these content guidelines are a good place to start!
The Content style guide is expected to have many benefits:
- For contributors, the guidelines will help them better understand how the wording reviews work and verify that the strings in their pull requests meet the standards.
- For both maintainers and contributors, content guidelines will save time in the review process by avoiding back and forth before a wording contribution is merged into the project.
- For merchants, consistent, clear, and useful messages will improve their experience on PrestaShop software.
It’s a win-win!

Next steps
From now on, wording reviews will be based on the guidelines in the guide. Any new string added to the project will have to meet the standards. So, if your pull request contains new strings, please use the Content style guide as a reference.
Regarding existing strings, they’ll have to be modified too. That’s a lot of work. But together we are stronger! :muscle: If you think that a string could be improved, feel free to open an issue (and why not a pull request?) and make a suggestion based on the guidelines in the guide.
Also, any suggestions for improvement are welcomed! Nothing is cast in stone. If you think a component is missing, or if you can’t find the answer to your question in the guide, you can also open an issue.
The Content style guide is hosted on ZeroHeight, a tool for creating design systems. It will be regularly updated on this platform by the owners of the project: Julie Varisellaz, Product Content Manager, and Scott Cosio, Product Designer.

Share your opinion
Your opinion is valuable! To make sure the Content style guide is useful to contributors, please fill in this single-question survey.

This post is also available in:
 English
English





